HTML5+css3实现手机页面3D导航特效

HTML5+css3实现手机页面3D导航特效
新建html文档。
书写hmtl代码。
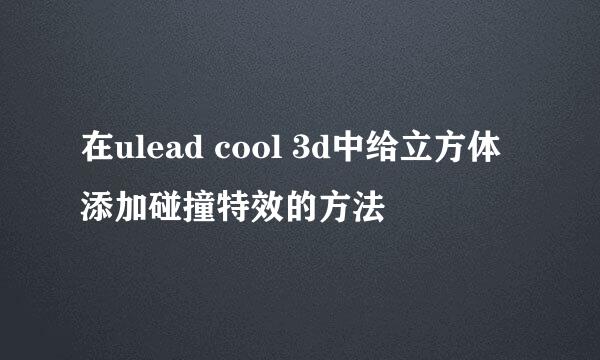
HTML5 3D导航特效
6
Lor.
Lorem ip
Lore
Navigation
- Intro
书写css代码。
.cd-nav-trigger span::before, .cd-nav-trigger span:after { /* upper and lower lines of the menu icon */
content: ''; position: absolute; top: 0; right: 0; width: 100%; height: 100%; background-color: inherit; /* Force Hardware Acceleration in WebKit */
-webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); -o-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -webkit-transition: -webkit-transform 0.2s, width 0.2s; -moz-transition: -moz-transform 0.2s, width 0.2s; transition: transform 0.2s, width 0.2s; }
.cd-nav-trigger span::before { -webkit-transform-origin: right top; -moz-transform-origin: right top; -ms-transform-origin: right top; -o-transform-origin: right top; transform-origin: right top; -webkit-transform: translateY(-10px); -moz-transform: translateY(-10px); -ms-transform: translateY(-10px); -o-transform: translateY(-10px); transform: translateY(-10px); }
.cd-nav-trigger span::after { -webkit-transform-origin: right bottom; -moz-transform-origin: right bottom; -ms-transform-origin: right bottom; -o-transform-origin: right bottom; transform-origin: right bottom; -webkit-transform: translateY(10px); -moz-transform: translateY(10px); -ms-transform: translateY(10px); -o-transform: translateY(10px); transform: translateY(10px); }
.no-touch .cd-nav-trigger:hover { /* rotate trigger on hover */
-webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); }
.no-touch .cd-nav-trigger:hover span::after, .no-touch .cd-nav-trigger:hover span::before { /* animate arrow --> from hamburger to arrow */
width: 50%; }
.no-touch .cd-nav-trigger:hover span::before { -webkit-transform: translateX(1px) translateY(1px) rotate(45deg); -moz-transform: translateX(1px) translateY(1px) rotate(45deg); -ms-transform: translateX(1px) translateY(1px) rotate(45deg); -o-transform: translateX(1px) translateY(1px) rotate(45deg); transform: translateX(1px) translateY(1px) rotate(45deg); }
.no-touch .cd-nav-trigger:hover span::after { -webkit-transform: translateX(1px) translateY(-1px) rotate(-45deg); -moz-transform: translateX(1px) translateY(-1px) rotate(-45deg); -ms-transform: translateX(1px) translateY(-1px) rotate(-45deg); -o-transform: translateX(1px) translateY(-1px) rotate(-45deg); transform: translateX(1px) translateY(-1px) rotate(-45deg); }
@media only screen and (min-width: 1024px) {
.cd-nav-trigger { top: 38px; }
}
书写并添加js代码。
代码整体结构。
查看效果。
版权声明:本站【趣百科】文章素材来源于网络或者用户投稿,未经许可不得用于商用,如转载保留本文链接:https://www.qubaik.com/life/136443.html